こんにちは。melty hopeです。
 めるてぃ
めるてぃねぇねぇ、このブログってどうやって作ってるの?
ママはパソコン苦手でしょ?



あらっ💦(まったく。。)
このブログはね、「SWELL」っていうテーマで書いてるの。
ママはとっても気にってるわ💖
「シンプルなのに、高機能」
がキャッチフレーズの WordPressテーマ「SWELL」
簡単にイメージ通りのブログを作ってみたい。そんな風に思っていた私にはピッタリのテーマでした。
もともと、息子のこぼれそうなほっぺを見て名付けたブログ名「melty hope」
イメージとしては「癒しのある空間」
見てくださる方がほんわかした気持ちになれば嬉しいな。
そんなことを考えながら、癒しと可愛さのあるブログを作りたいと考えていました。
実際、ブログのテーマは3種類ほど見て、
1番「イメージ通りに作れそう」+「簡単そう」だったので「SWELL」にしました。
結果、イメージに合うブログが作れています。
「SWELL」にして良かったです。
ブログ初心者の私にもできました。
今回は、そんなWordPressテーマ「SWELL」をご紹介したいと思います。
「SWELL」の紹介
「SWELL」の特徴。それはなんといっても、ブロックエディターに完全対応していることです。
ブロックエディターとはWordPress5.0から標準搭載となったエディタのことで、
文章や画像などをブロックという単位で管理します。
「何だそれ、難しそう」と思うかもしれませんが、
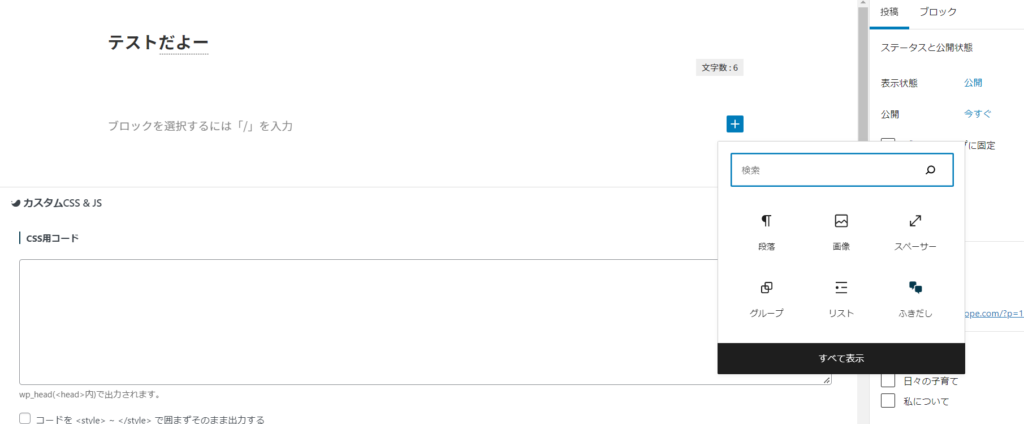
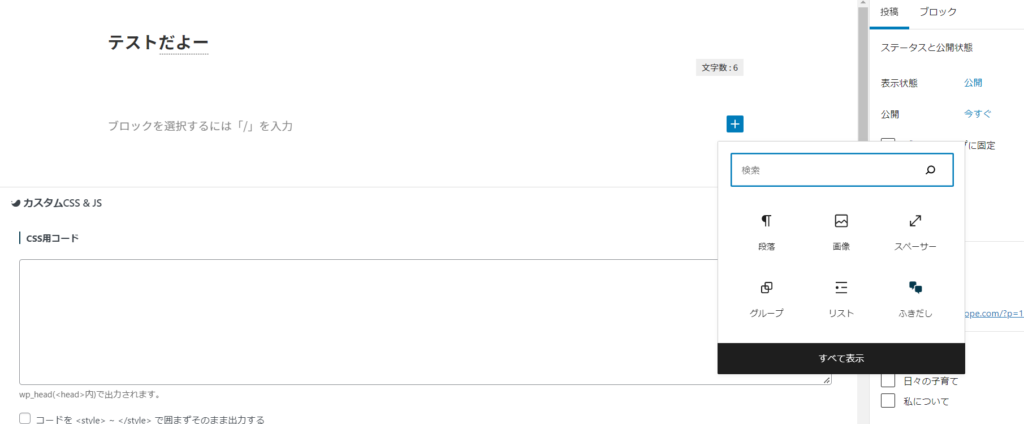
例えばこんな感じ。


検索窓を使って画像の挿入、リストが作れたり、
右の「ブロック」と書いてある所に装飾があり、
クリック一つでこのような
ボーダー設定やスタイル設定が作れます。
種類はまだまだあります。
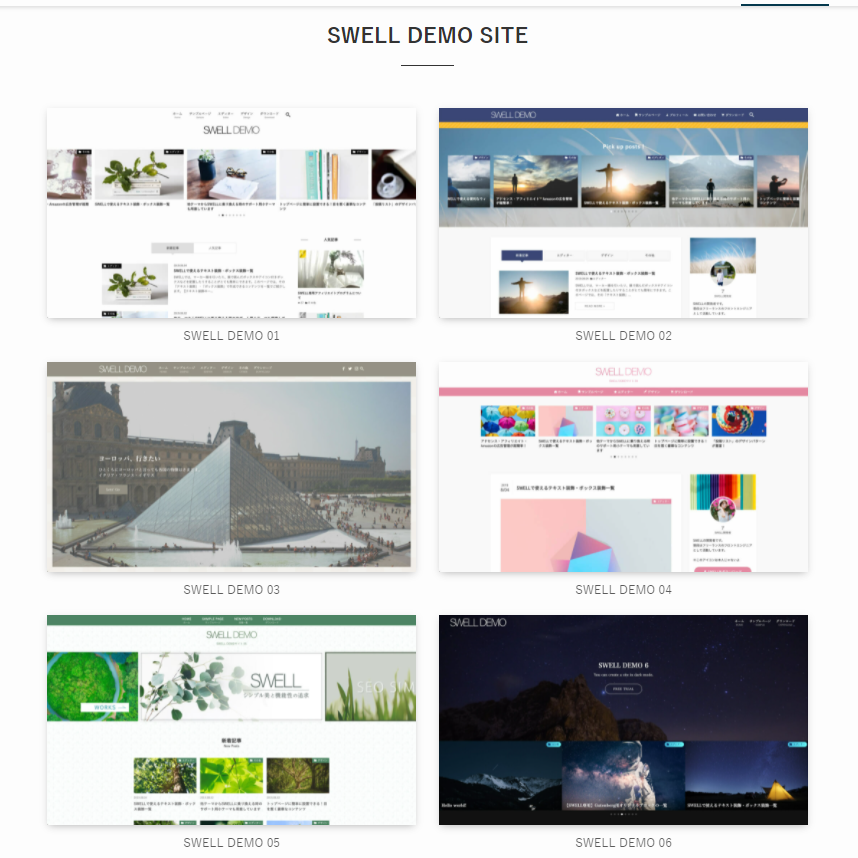
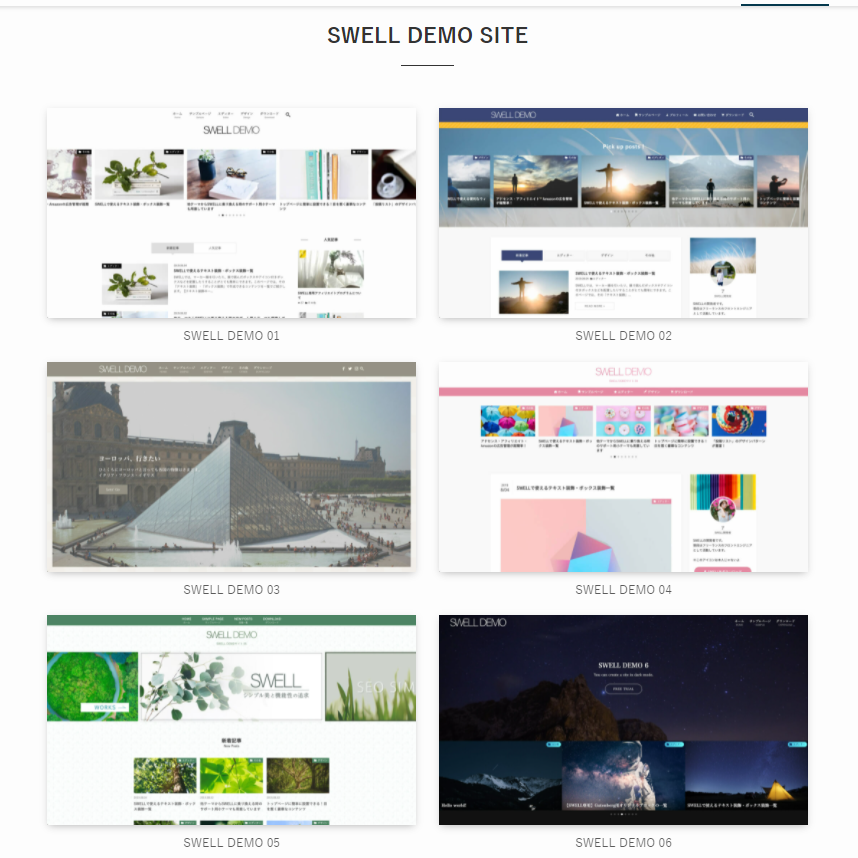
また「ブログ全体をどんな感じにしようかな」と思った時にデモサイトもあるので、
イメージに合うブログの型を選ぶことができます。私は04を使っています。
このあたりから「あれ、ブログ設計が簡単にできる!」と思い始めました。


エディター機能(編集に使える機能)の紹介
「SWELL」で使えるエディター機能は
「ボタン」「ボーダー設定」「スタイル設定」「マーカー」「ふきだし」などたくさんあります。
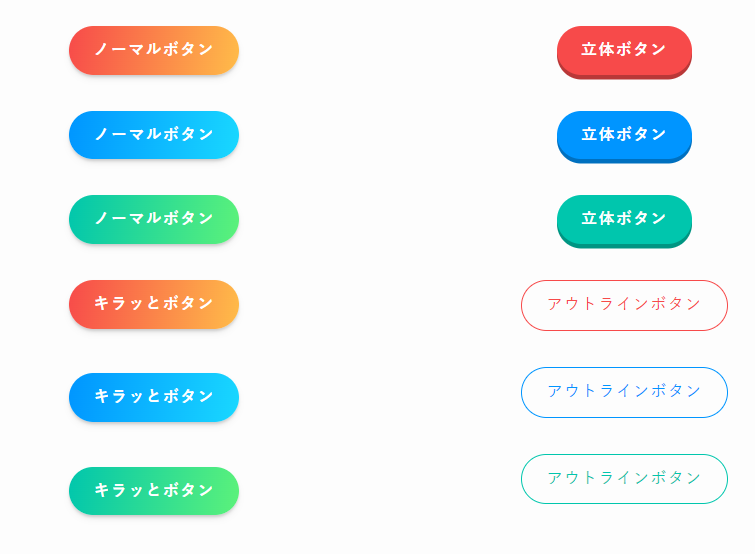
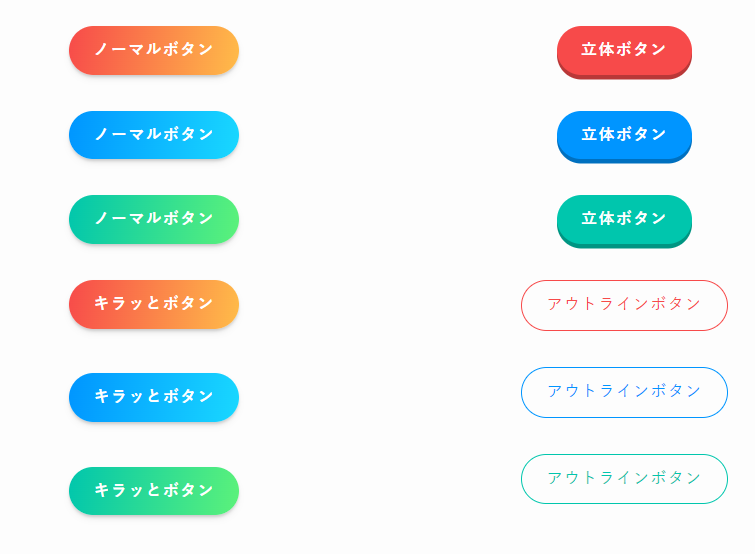
ボタン


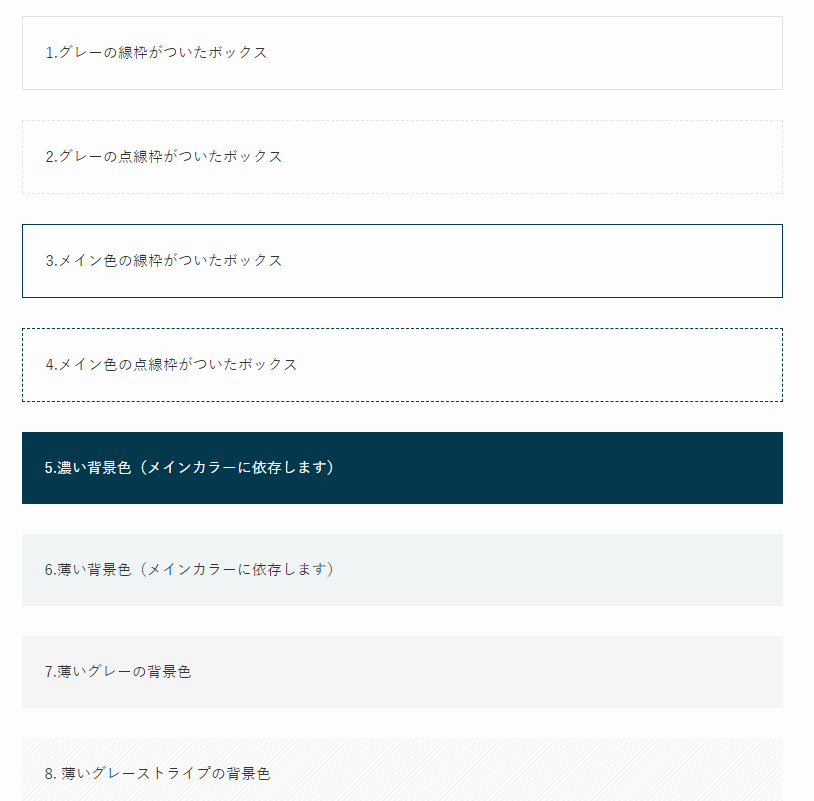
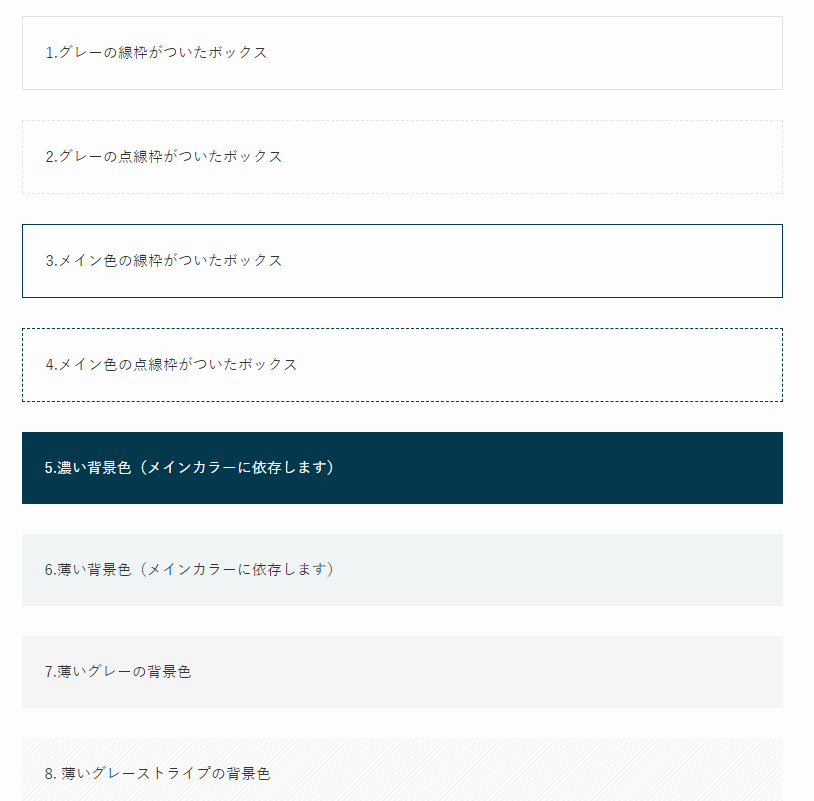
ボーダー設定


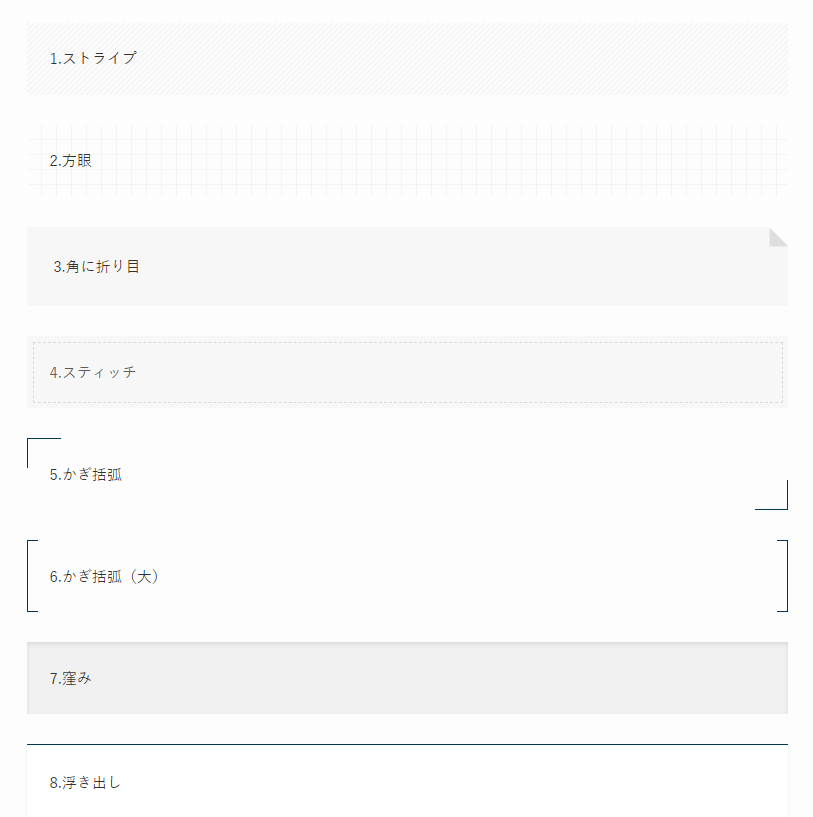
スタイル設定




マーカー
melty hope
melty hope
melty hope
melty hope
ふきだし



ママー、ごはんー



はーい
…以上はほんの一部でまだまだあり、自分でカスタマイズもできます。
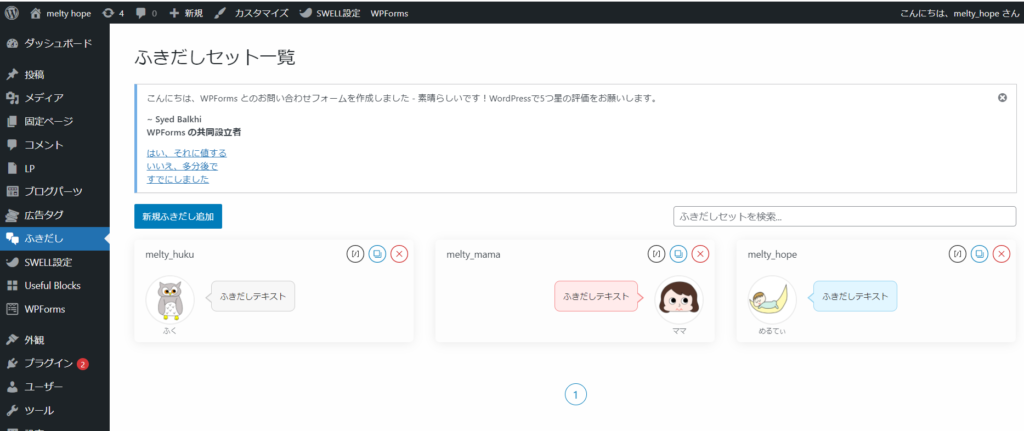
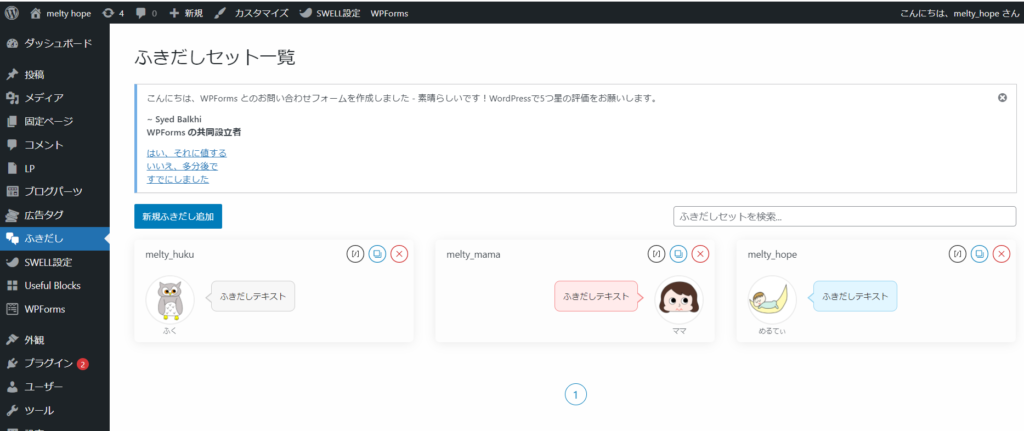
なかでも私のお気に入りは「ふきだし」です。
簡単にこんなふきだしを作ることができました。


「SWELL」を知らなかったころ、このふきだしを作るのに慣れないHTMLを使い、大変だったことを思い出しました。
こんな簡単に出来るんだ!そして楽しい♪
たくさんの機能をクリック一つで作れてしまうので、初心者でもオシャレで分かりやすい記事を作ることができます。
「SWELL」の機能により、こんな私でもブログを作れるんだ!と嬉しくなり、楽しくなりました。
唯一のデメリット
ちなみに「SWELL」のデメリットというと、
他のテーマと比べてお値段が17,600円とやや高めなところです。
私自身、悩んだあげく「えいや!」と買いました。
ちょっとお財布が痛いな。。とも思ったのですが、結果は買って良かったです。
購入、ダウンロード方法
次に「購入、ダウンロード方法」です。
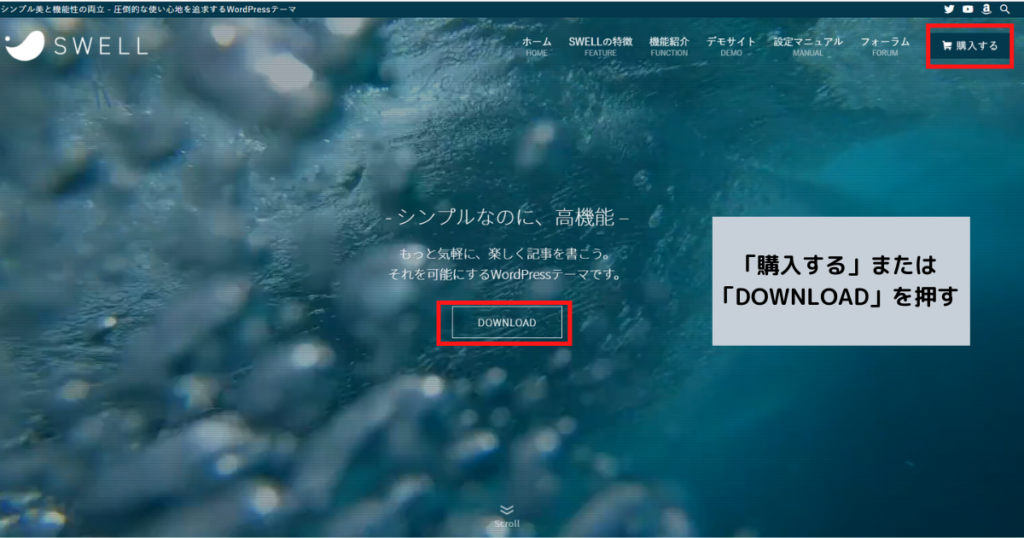
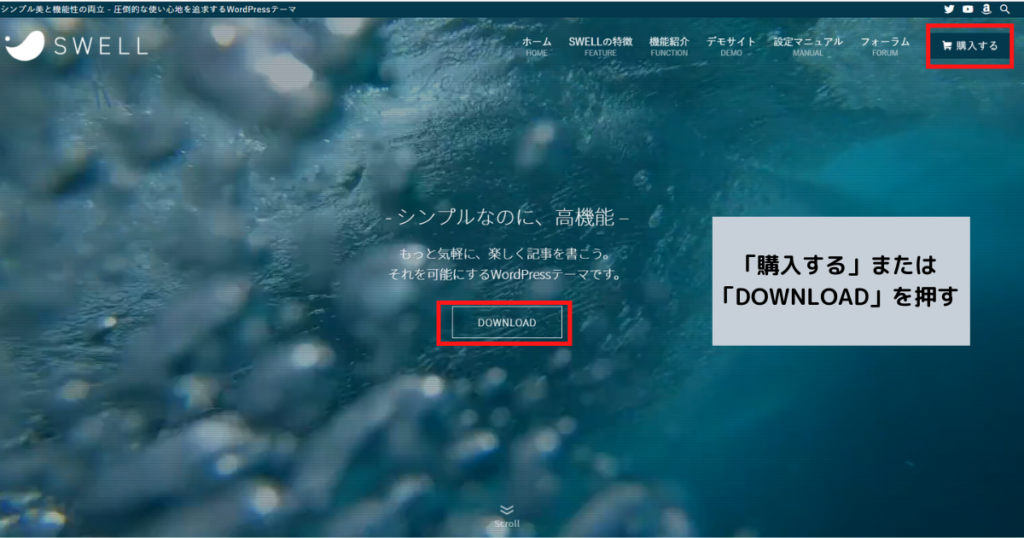
まずは購入方法
こちらからご購入できます。
1


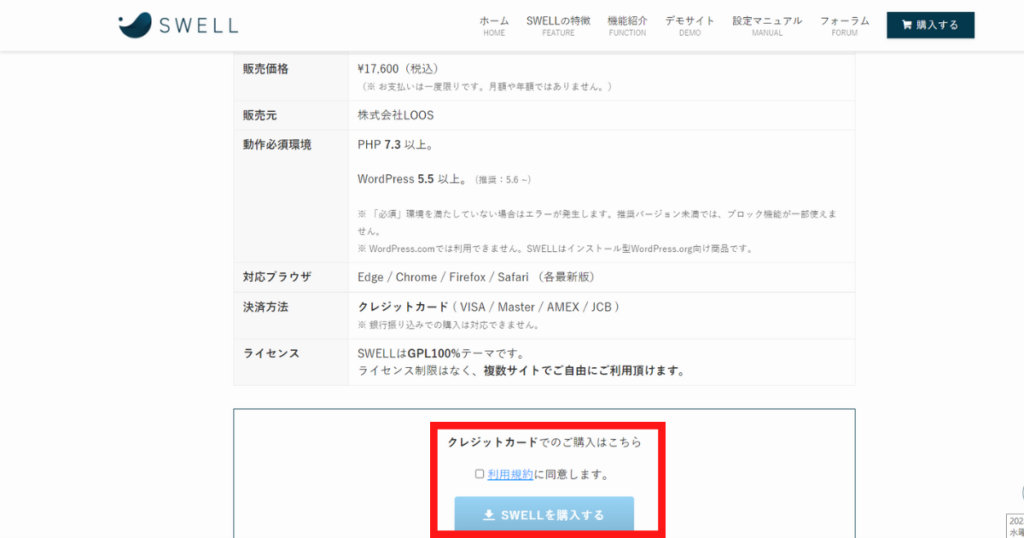
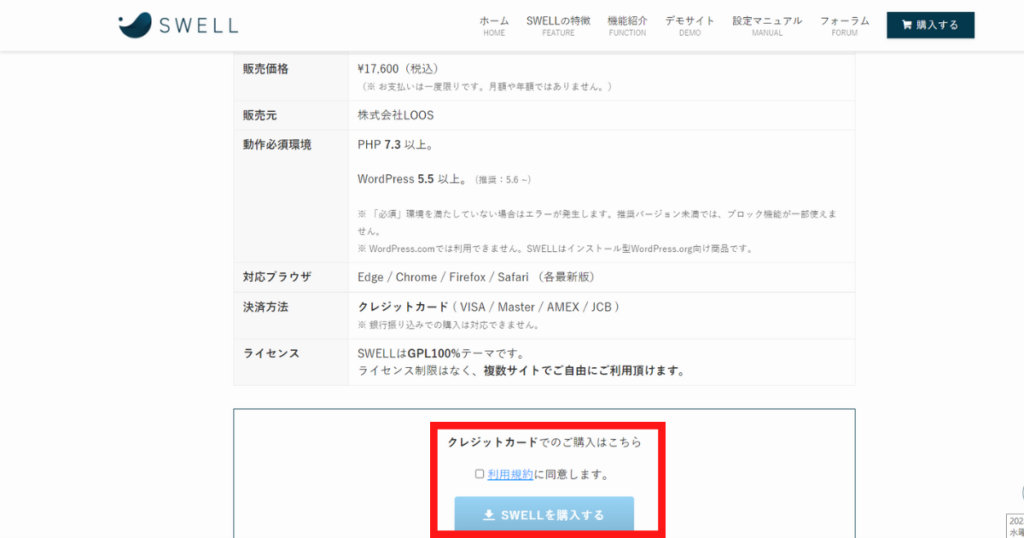
2 利用規約にチェックを入れ、「SWELLを購入する」を押す


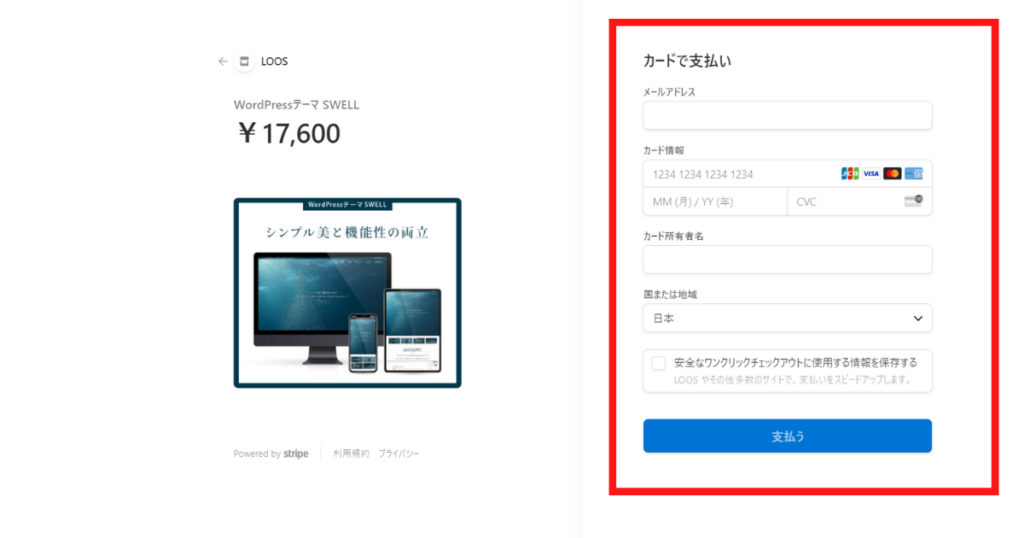
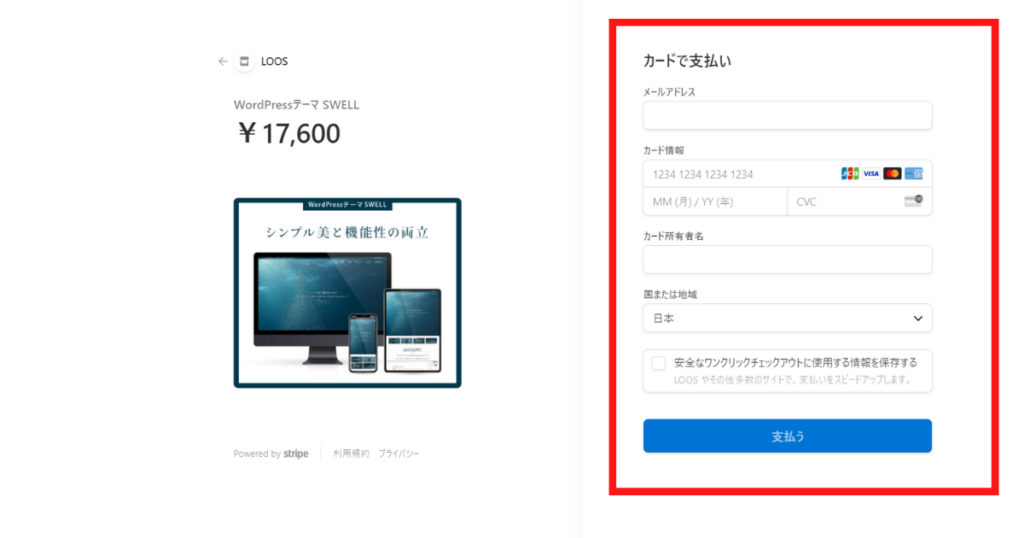
3 カード支払いの入力


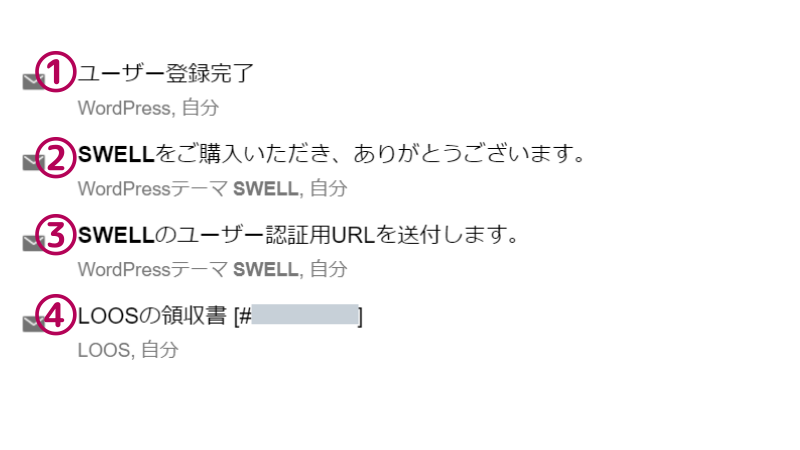
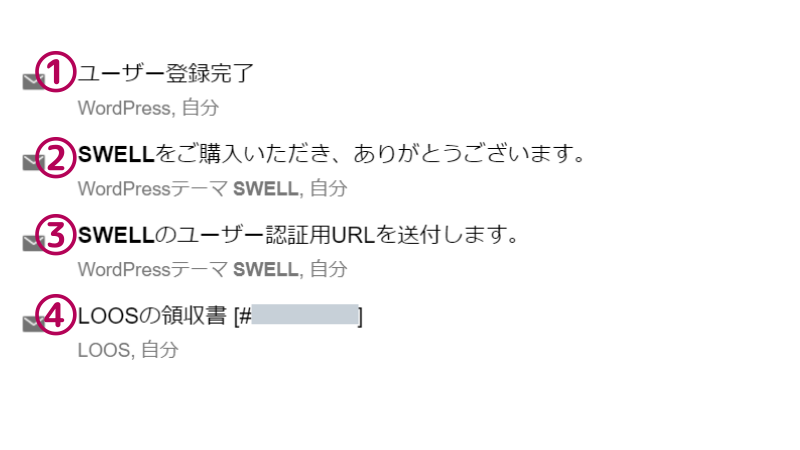
4 メールが届く


まず②、④のメールが届き、②の本文にあるユーザー登録をすると①が届き、
さらに①の本文URLに行くとテーマがダウンロードできます。
③はユーザー認証完了のためのメールです。
…これで「SWELL」を購入でき、ダウンロードするところまできました。
☆親テーマ→子テーマの順番でダウンロードしてください。(インストールする時に間違えないために)
子テーマは、親テーマの機能を継承し、親テーマに影響を与えずテーマをカスタマイズすることが可能になります。
親テーマを直接カスタマイズすると間違えた場合、テーマ全体の構成やデザインが崩れてしまったり、
親テーマのアップデートにより、今までの内容がリセットされてしまったりすることがあります。
なお、子テーマは2種類あり「child」と「SWELL PLUS」あります。
ユーザー登録完了メールにあるURLだと現段階では子テーマは「child」のみです。
私は「child」ですが、「SWELL PLUS」ならアイコンフォント(絵文字)を追加したり、
モノクロアイコンやカラーアイコンを簡単に呼び出せるようです。
また、サイドバーの目次をハイライト表示することもできます。
「SWELL PLUS」のURLはhttps://manuon.com/swell_plus/ です。
*子テーマのみではできません。(親テーマがいるよ)
WordPressへのアップロード方法
最後にアップロード方法です。
先ほどダウンロードしたテーマ(zip)をWordPressにアップロードします。
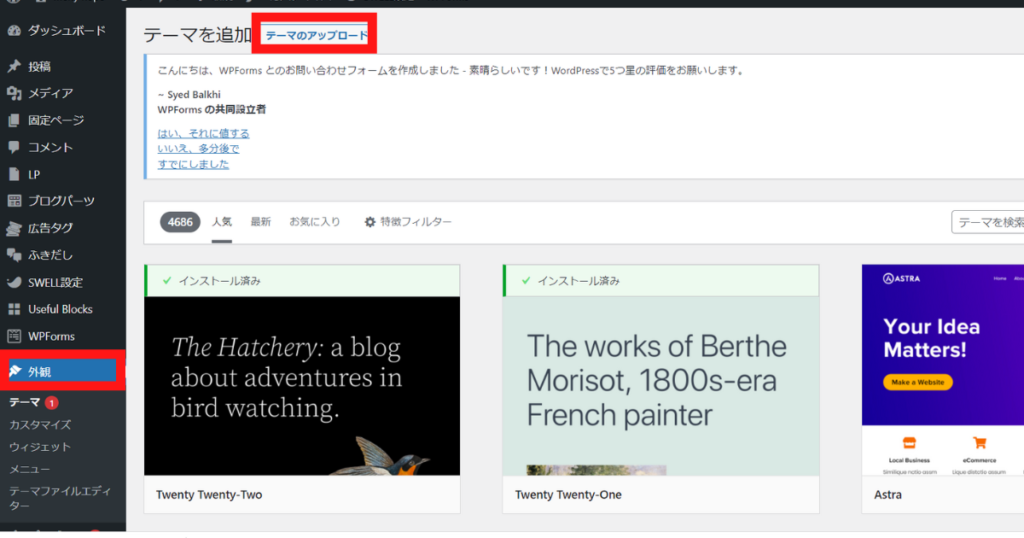
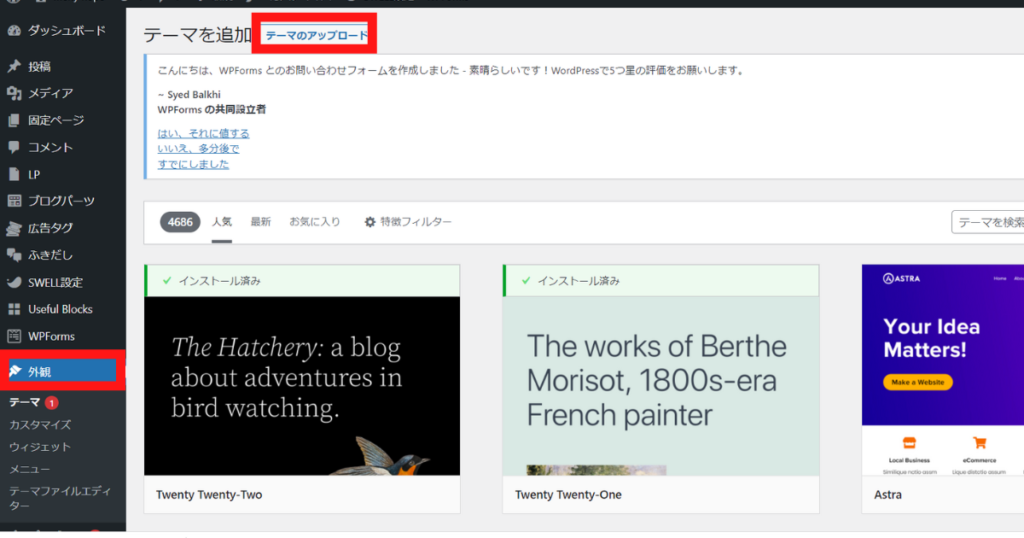
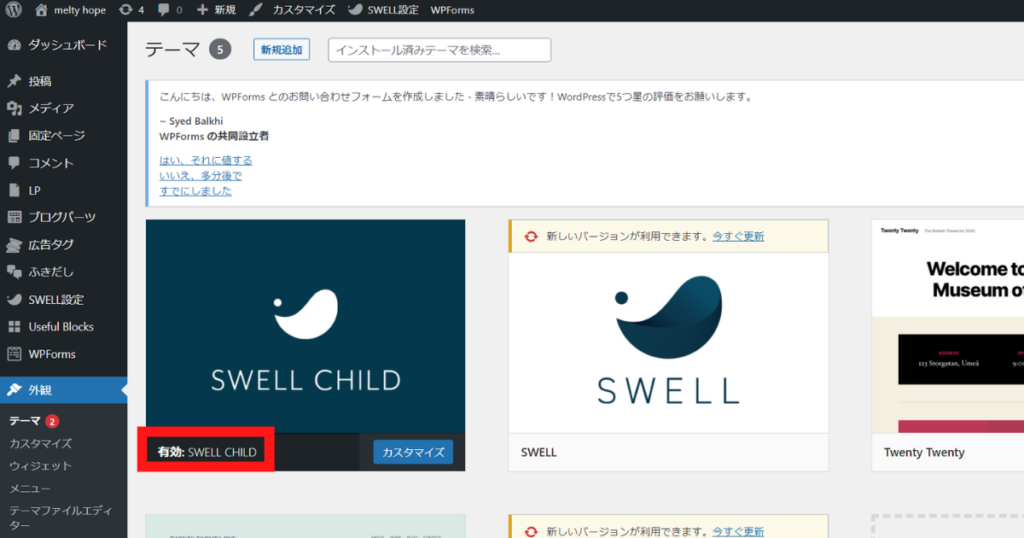
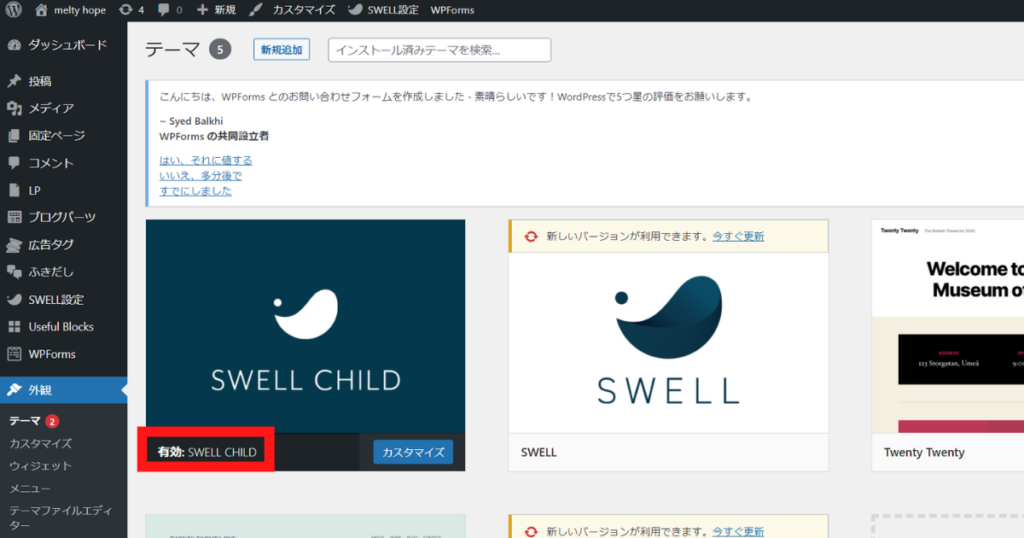
1 WordPressにログインし、ダッシュボードの[外観]→[テーマ]→[新規追加]→[テーマのアップロード]


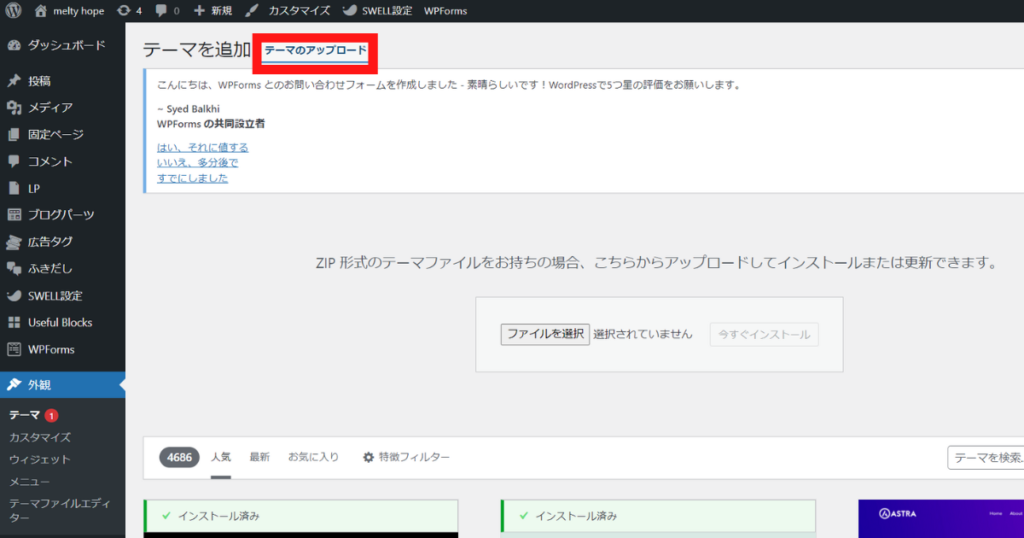
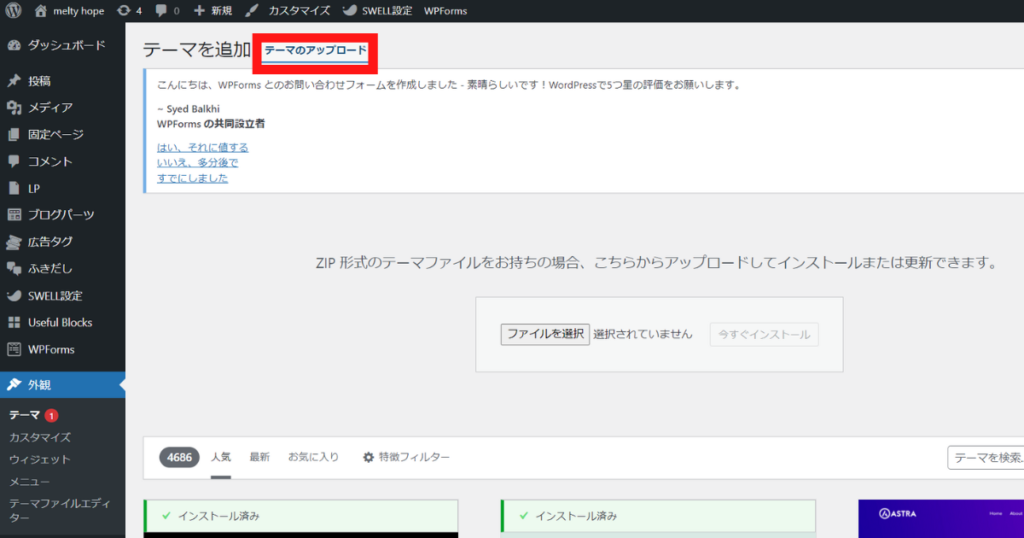
2 [テーマのアップロード]→まず親テーマをアップロード
アップロード後、親テーマは[有効化]しない


3 2と同じ手順で子テーマをアップロード。
アップロード後、子テーマは[有効化]する
4 SWELL CHILDが有効になっていればOK


さあ、これで「SWELL」が使えます!
まとめ
いかがでしたでしょうか。
テーマ「SWELL」の良さ、機能、購入方法、ダウンロード方法、アップロード方法の紹介でした。
色々な機能があるので、私も勉強中です✐
ブログが楽しくなり、「書きたい!」って気持ちになることが多くなりました。
ブログテーマに迷っている方、この記事がご参考になれば、幸いです。
一緒にブログ作成を楽しみましょう♪
ちなみにサーバーは「ConoHa WING」です。


